RabbitLoader plugin is the new WordPress plugin that just launched on AppSumo with a lifetime deal offer. It claims to improve your core web vitals and score 100/100 on google PageSpeed insights score.
It also market itself as an cheaper alternative to the popular cache plugin WP Rocket, and it reduce the needs of having multiple different plugins to optimize your page speed and user experience.
I have friends asking me if they should use RabbitLoader and replace their other optimization plugins, so we decided to do some benchmark with RabbitLoader and give our honest review.
What Are the Features of RabbitLoader
Some of the actual features of RabbitLoader plugin we found on their website and AppSumo sales page includes:
- CDN for static assets (Images, CSS, JavaScript)
- Lazy loading for images and CSS
- Critical CSS generation
- Convert images to WebP format
- Minify HTML, CSS and JavaScript files
- Origin Fallback (Similar to Cloudflare Always Online)
RabbitLoader also advertise other features such as:
- Score 100 out of 100 on Google PageSpeed Insights
- Improve Core Web Vitals
- Website load within 1000 milliseconds
- Reducing usage of your hosting resources
- Achieve better SEO rankings on SERPs
- Faster server response times
However, some of these features are not really features of RabbitLoader, for example achieve better SERP are simply because Google use page speed as a ranking factor. I am also skeptical on the origin fallback features they advertise because this wouldn’t be possible without full site delivery, your main HTML document request still goes to your origin server.
Without further ado we will go ahead a setup RabbitLoader plugin on our testing WordPress site with a basic template installed with minimal plugins enabled, and see if RabbitLoader helps our website load faster to visitors.
Setting Up RabbitLoader Plugin on our WordPress
The installation of RabbitLoader is pretty straightforward, all you have to do is just download and activate it from the plugin page in your WordPress admin area, then register an account on their website and connect to your site.
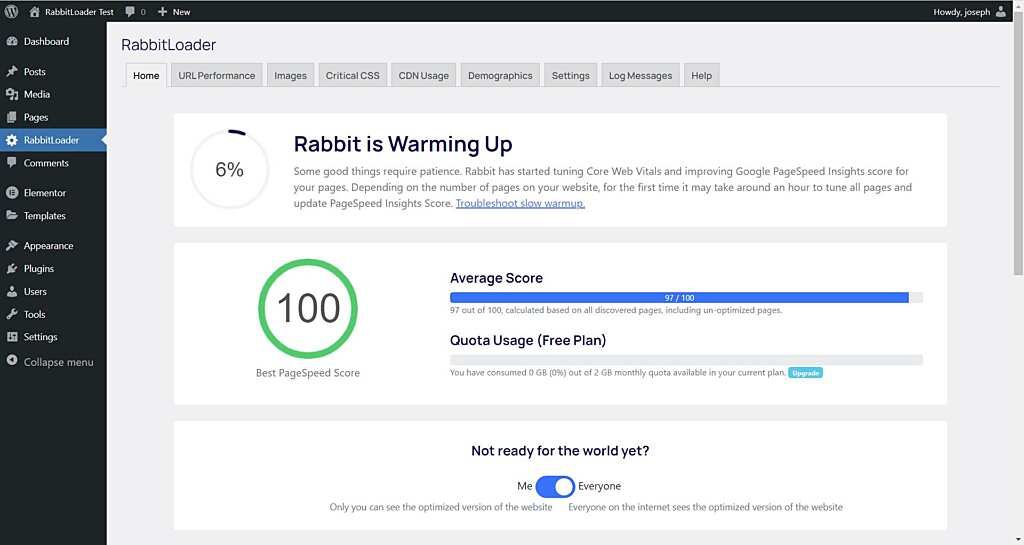
Then you will have to wait for their plugin to warm up, pulling static assets from your WordPress site and store as cache on their CDN edge servers for some reason this took a few hours even on our small testing website with only a few pages and very little assets.

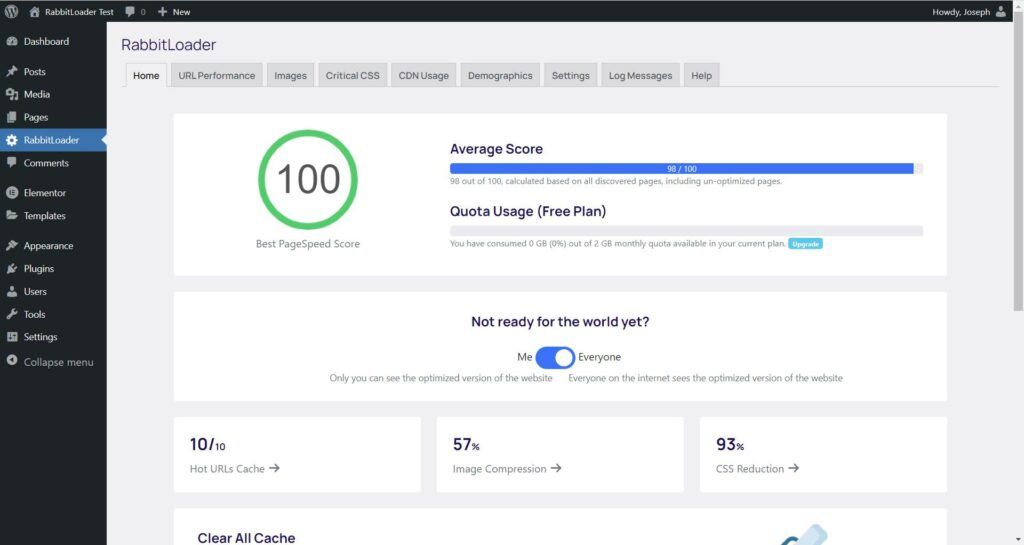
A few hours later our RabbitLoader has finally done warming up! Now we can move on to see what are the results.

RabbitLoader WordPress Plugin Performance Benchmark
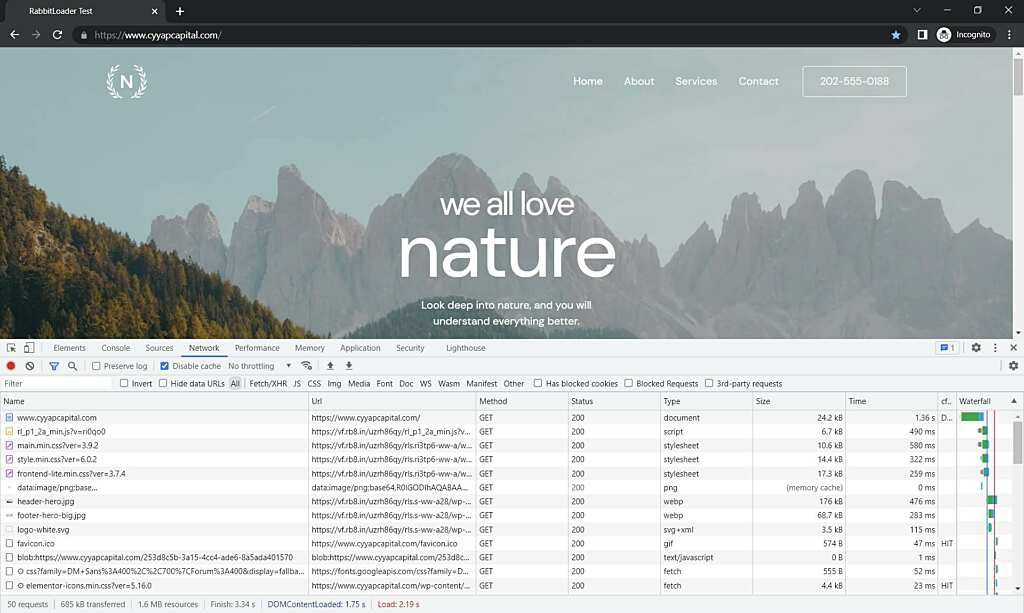
First, I will use chrome browser on my desktop to browse the web pages and take a look with the chrome dev tool, this also help me to make sure RabbitLoader is properly activated and static assets are being cache and serve from CDN.
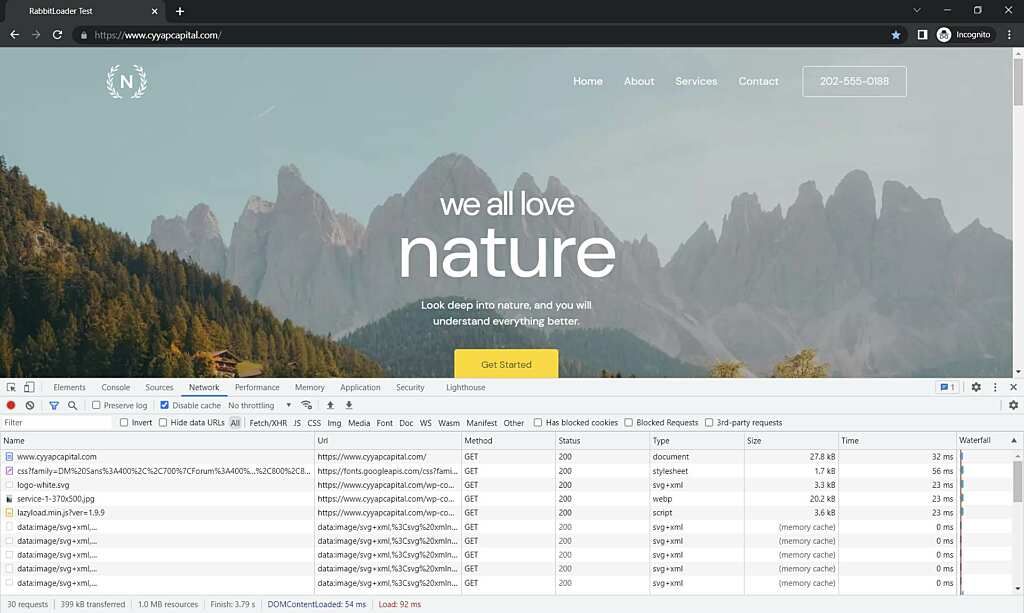
This is the first visit of the page, and here is the results:

Alright now we can see static assets such as images, JavaScript and CSS files URL have been rewritten and it is now served from CDN and I also confirmed that the JPG images have been converted into WebP format. However, we will close our browser and revisit the pages again just to make sure all static assets are cached files serve directly from CDN.

Now I have confirmed all static asset are indeed served from CDN because they all responded with a “cdn-cache: HIT” headers, and the main HTML document is also responded with a “x-rl-cache: hit” response header. Now that RabbitLoader is installed and working properly, we will go ahead a run some performance test on the site.
Testing the site with GTmetrix, PageSpeed Insights and Sitespeed.io
For every test here we will always run twice, just to make sure the server that conduct the testing is being serve cached static assets from the closest CDN server as well.
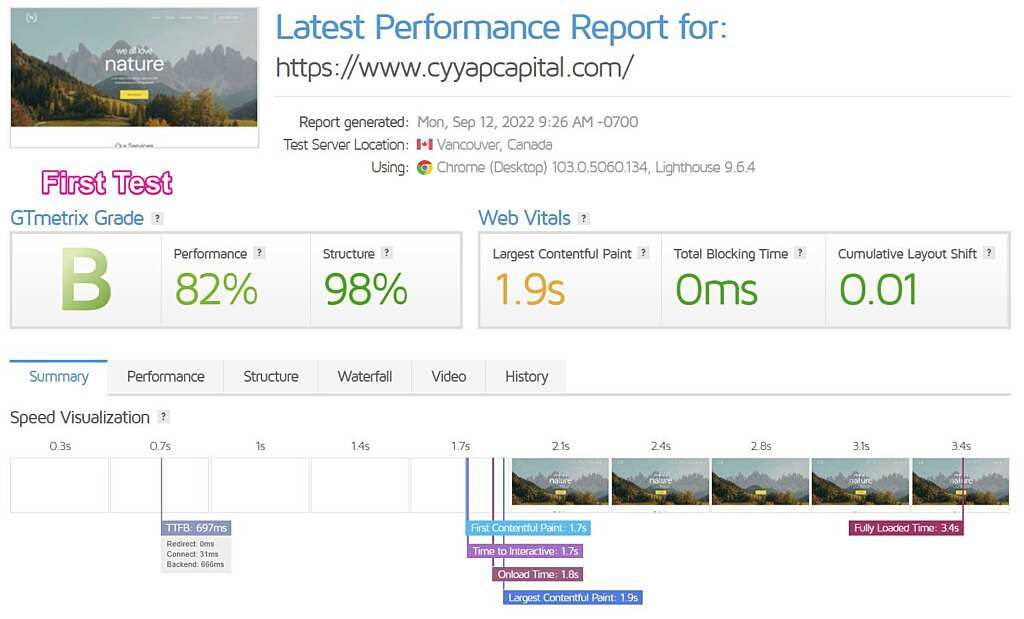
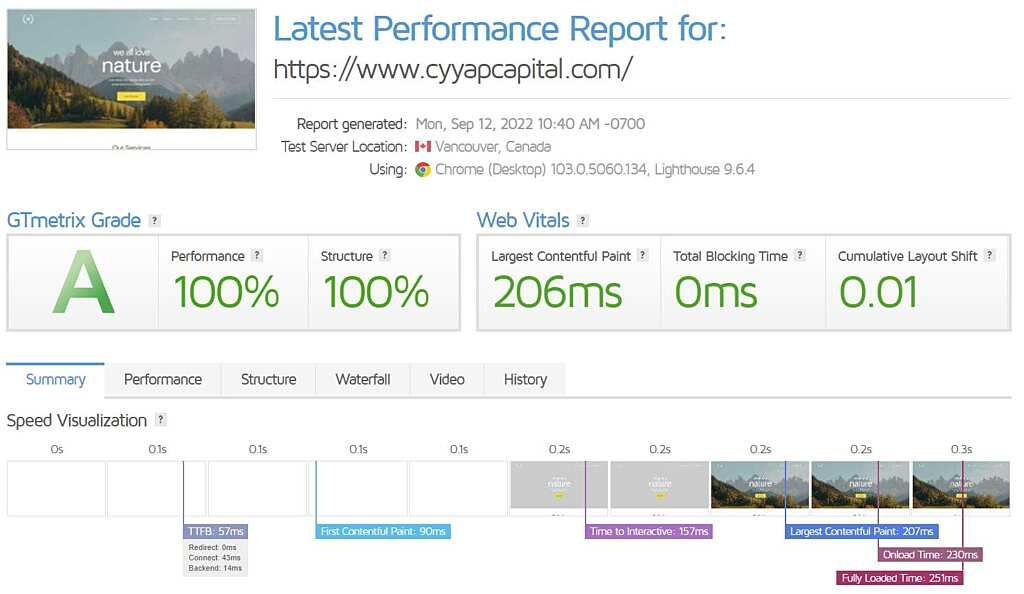
GTmetrix first run:

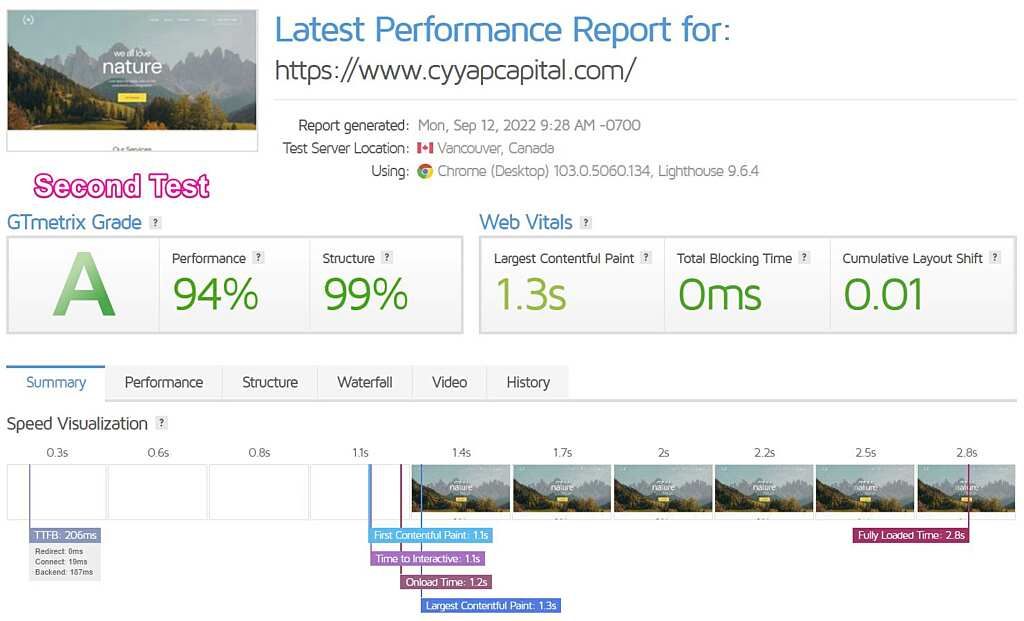
GTmetrix second run:

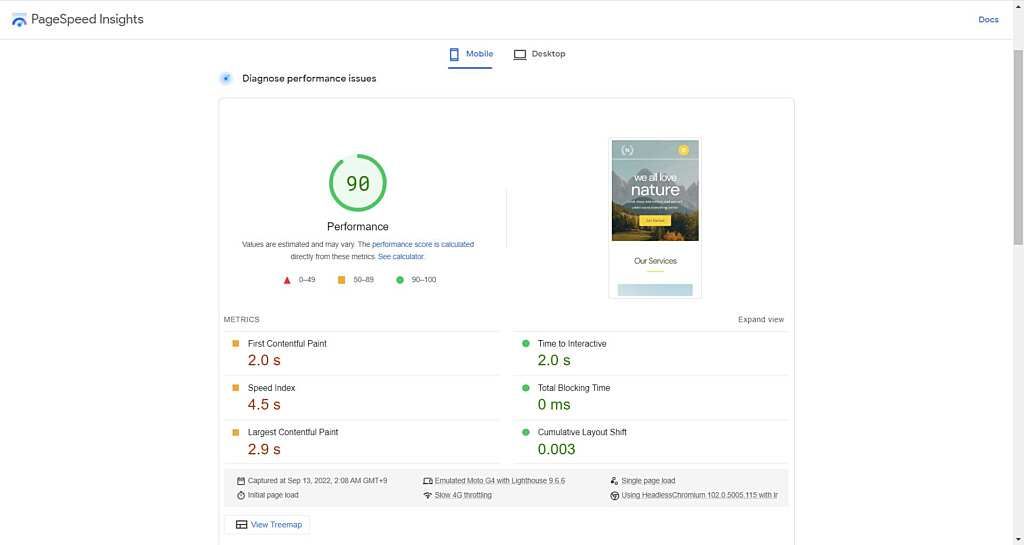
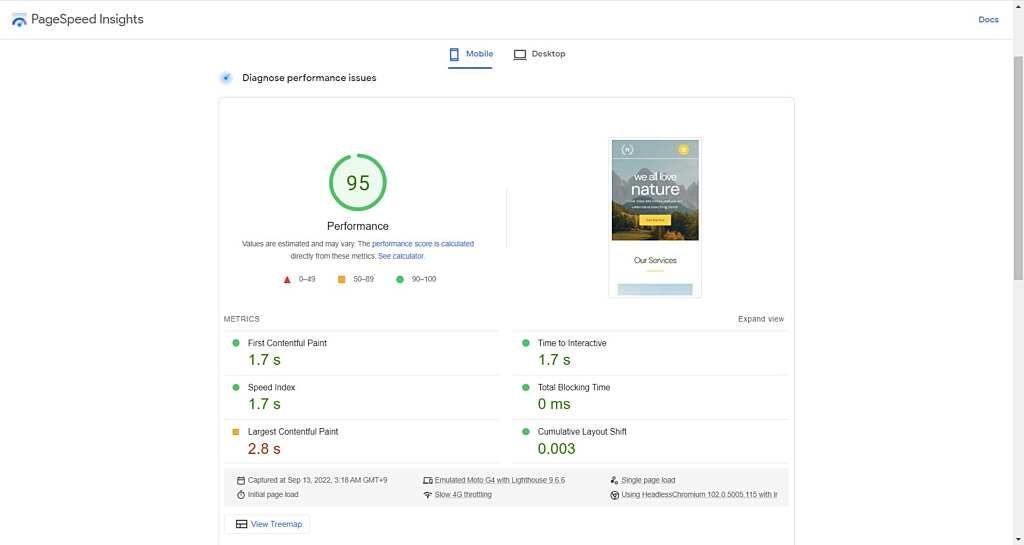
PageSpeed Insights first run:

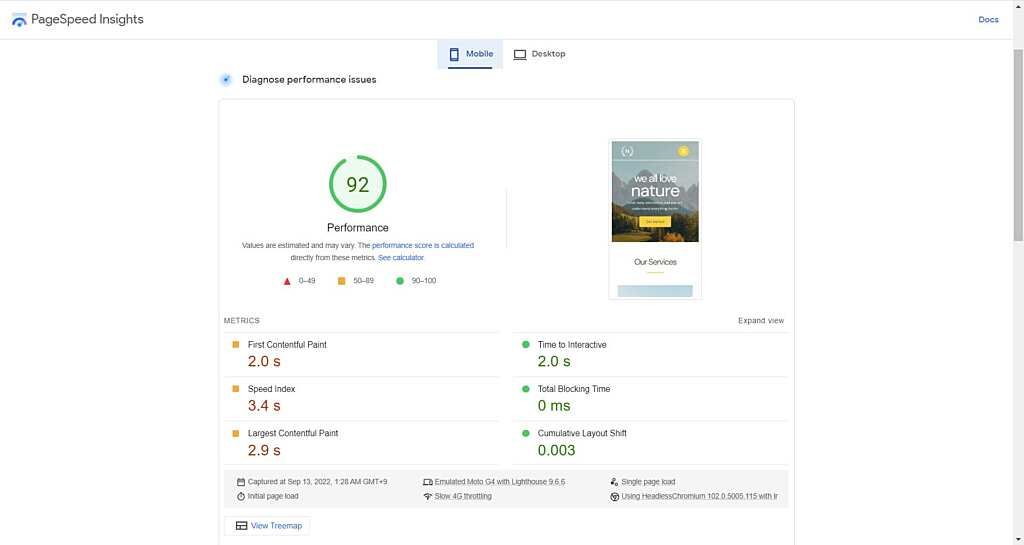
PageSpeed Insights second run:

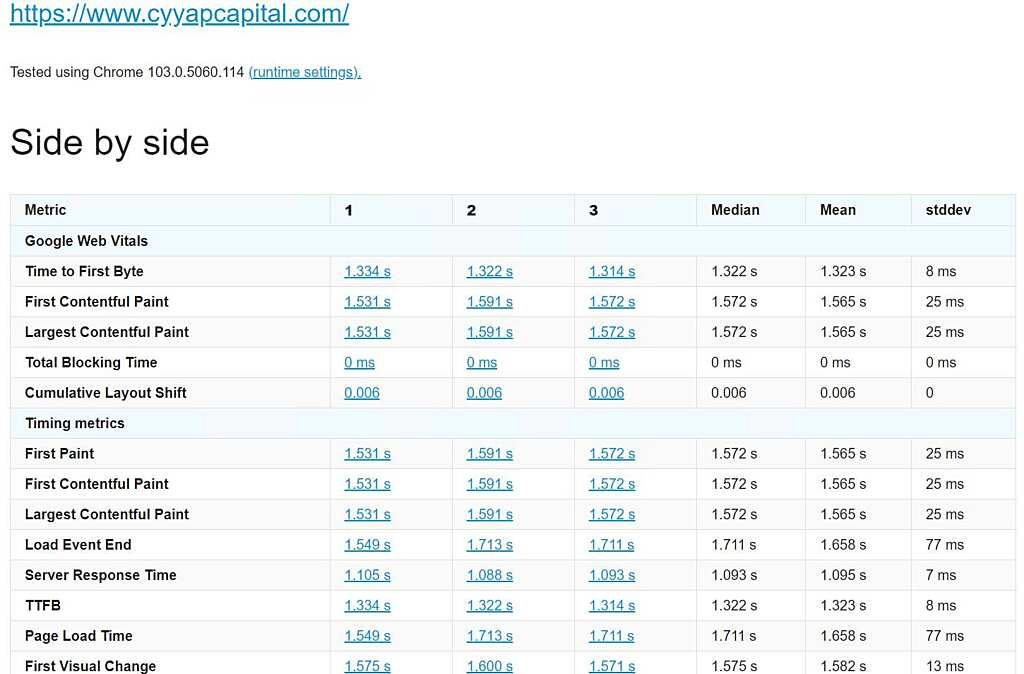
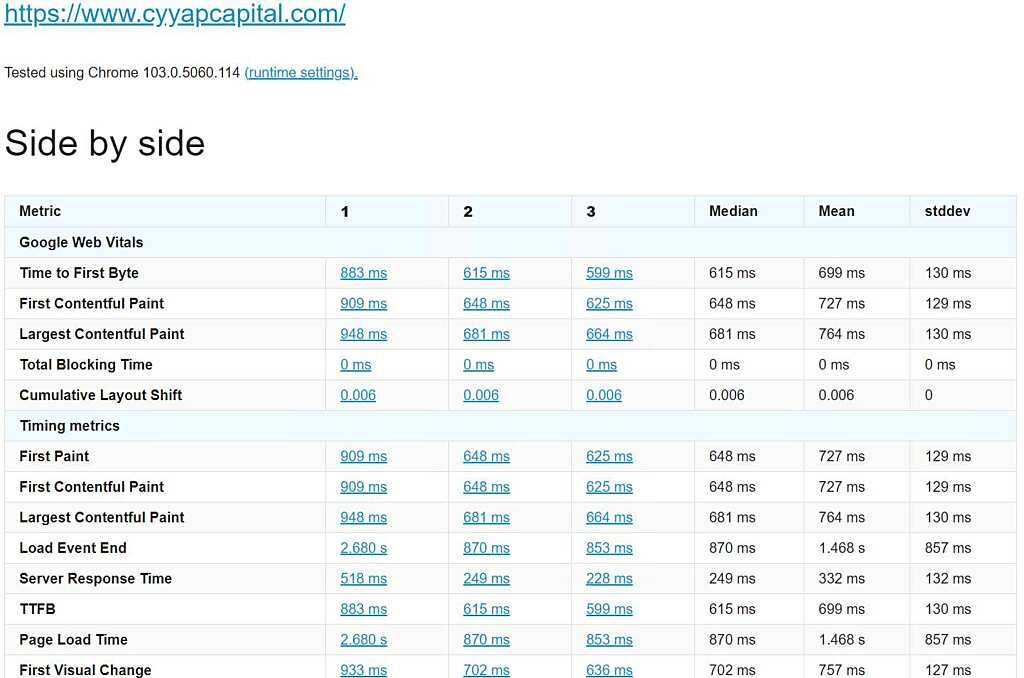
Sitespeed.io results (first view discard, then 3 repeat visit):

Interpreting the results and my thoughts
At first glance the close to 100 mobile score and 100 score on PageSpeed score look impressive, and they also gain high scores on GTmetrix too! But if you look closely you will noticed the site did not really load webpages within 1 second as it claim on their website, and this is just a basic template from starter template.
If you check my Chrome browser network tab, you will noticed both of them took close to 2 seconds to load the page, the LCP timing on GTmetrix, PageSpeed and Sitespeed all show something similarly high. So how did they manage to get high score on all these benchmark tools?
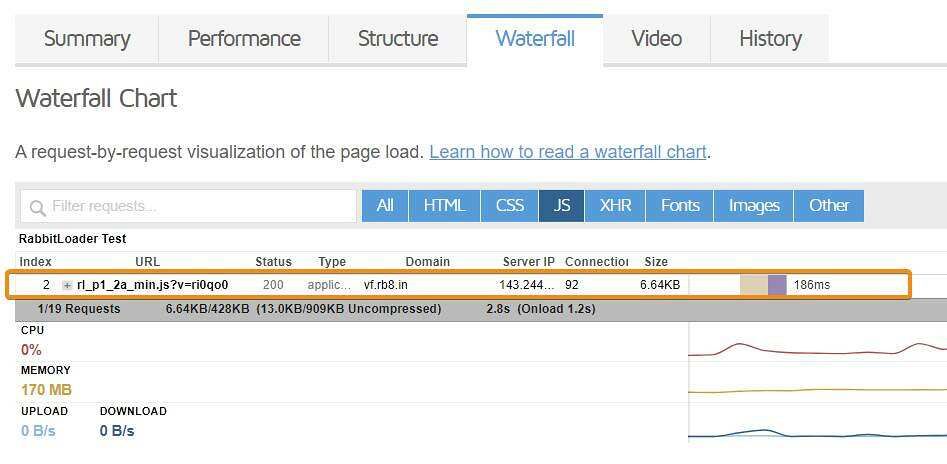
I notice they use a very aggressive approach on lazy loading, the plugin will load a script right after your main document load, and this lazy loading script will not load any other JavaScript until they detect a user input such as mouse clicking, moving, typing, this is why this is the only JavaScript you can see from the waterfall chart.

There is no right and wrong for this kind of strategy, however we believe this give many website owner a false sense of their site is loading fast because they already have close to full score on every benchmark tools.
But in reality, the site actually still takes about 2 seconds to load, and probably longer when visitors is from mobile network or just slow network connection.
Our attempt to optimize the same site without RabbitLoader
But you may ask: “what else can be optimize if we already got close to full score on these benchmark tools?”. The real user experience (CrUX), the thing that really matters and impact your conversion rates, is what we should really be optimizing on.
Just in case you haven’t heard this before, every 100ms of added load time cost Amazon 1% in revenue, that’s in 2006, in 2017 according to Akamai the global leading enterprise CDN provider found that every 100ms latency now cost about 7% in conversions rate, that’s 6% more compared to 2006.
Now let’s take a look our optimization without using RabbitLoader
Chrome dev tool network tab:

GTmetrix results:

PageSpeed results:

Sitespeed.io results:

In just a quick attempt of optimizing I have managed to achieve sub 100 ms load time on my Chrome browser, which is expected for such simple page, and sub 1 second on GTmetrix and Sitespeed.io, higher PageSpeed score and more important better timings on LCP for all of them.
This is, in my opinion the real results that give your visitors the best end user experience, because every web page loads feels almost instant even when it’s their first visit (noticed disabled cache is checked on chrome dev tool).
Conclusion: Is RabbitLoader lifetime deal worth it?
From what we have observed, RabbitLoader can help improving your website’s loading time if it’s a website without any optimization done previously, however, if you are already did some sort of optimization, rabbit loader isn’t going to give you any major improvement in real world or CrUX, and it definitely doesn’t replace all optimization plugins.
We also notice some false advertisement on RabbitLoader websites and AppSumo deal page, for example:
- The origin fallback feature wouldn’t work, visitors first HTTP request isn’t going to RabbitLoader CDN
- Because the main document HTTP request still goes to your server, it doesn’t going to give your web pages faster response time either.
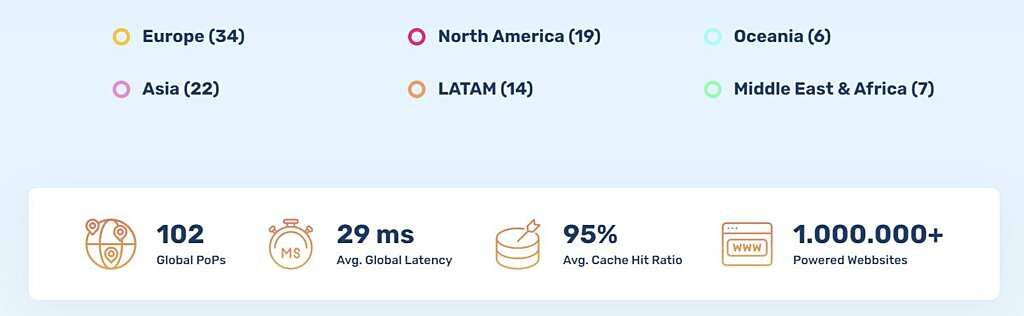
- They claim to have 300+ PoPs worldwide for their CDN, but they actually just reselling Bunny.net network and BunnyCDN only have about 102 PoPs as of writing this post.

In my opinion we don’t find any value in this plugin, you probably going to get similar or better results using any free plugins and BunnyCDN directly.
Their lowest offer of lifetime deal on AppSumo is $59 for 100GB monthly bandwidth, this in our opinion is not only restricting (what if your site traffic grew past that limit?), but you can actually pay for 5900GB of bandwidth with $59 directly using Bunny, assuming all your traffic come from America, and you can scale easily without worry of hitting the bandwidth limit.
Or, if you are serious about making your WordPress site load super fast and provide the best possible user experience for visitors, do consider our WordPress speed optimization service that will really make a difference.